게시판 만드는 과제를 하기 위해
처음 서버 만들기부터 다시 시작하였다...
생각보다 어려워서 내가 아직 개념이해가 많이 부족하다는 것을 뼈저리게 느꼈다...
그리고 html css... 너무 어려워~~ 노잼노잼
const express = require('express')
const app = express()
const port = 3000
const connect = require('./schemas');
connect();
const postsRouter = require('./routers/posts')
app.use('/api', postsRouter)
app.use(express.urlencoded({extended: false}))
app.use(express.json())
app.use(express.static('public'));
app.set('views', __dirname + '/views');
app.set('view engine', 'ejs');
// app.use((req, res, next) => { 미들웨어 console.log(req); next(); });
app.get('/hi', (req, res) => {
res.send('Hi. This is express router')
})
app.get('/', (req, res) => {
res.render('index')
})
app.listen(port, () => {
console.log(`listening at http://localhost:${port}`)
})$(document).ready(function() {
get_posts()
})
function get_posts() {
$("#postsList tbody").empty()
$.ajax({
type: "GET",
url: `/api/posts`,
data: {},
success: function (response) {
let posts = response["posts"]
console.log(posts)
for ( let i = 0; i < posts.length; i++) {
make_list(posts[i],i+1)
}
}
})
}
function make_list(item, i) {
let previewContent = item['content'].substring( 0, 25 )
let htmlTemp = `<tr>
<th scope="row">${i}</th>
<td>${item['userName']}</td>
<td>${item['title']}</td>
<td><a>${previewContent}...</a></td>
</tr>`
$("#postsList tbody").append(htmlTemp)
}
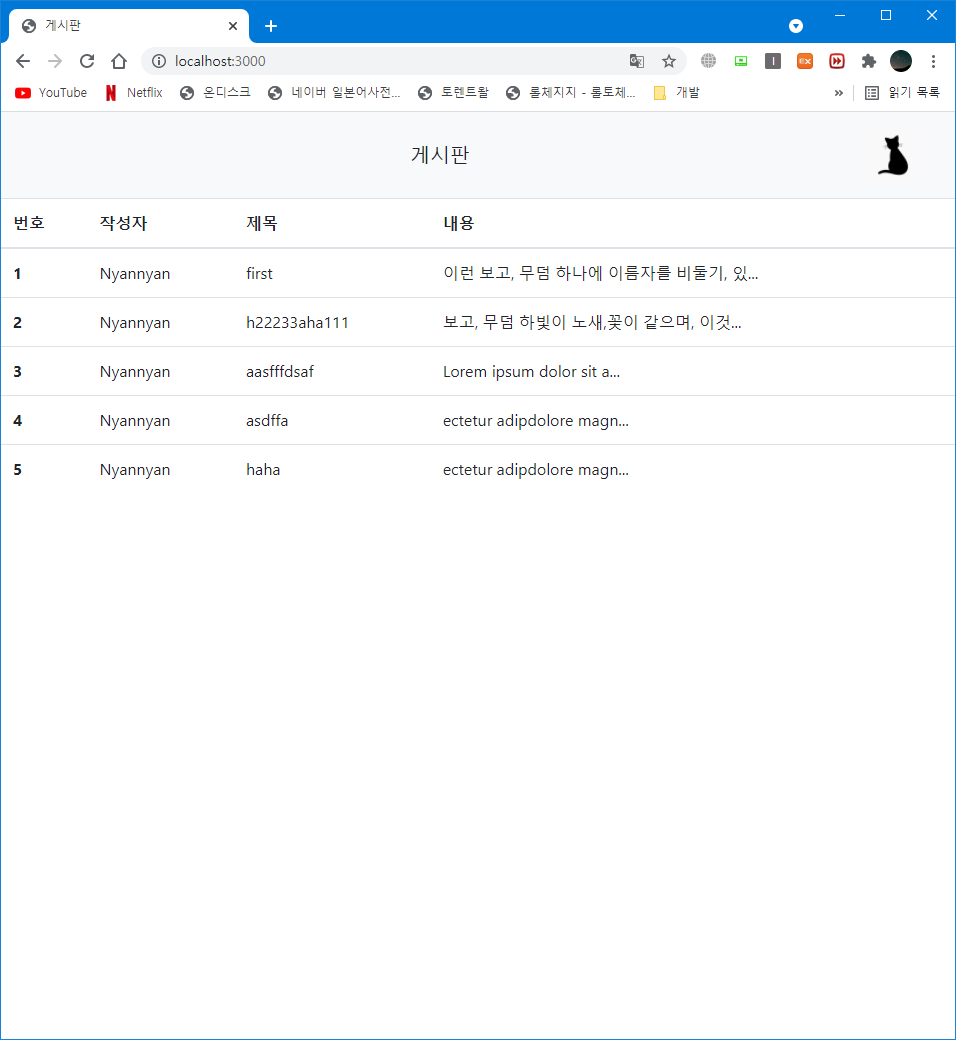
정말 처음이라 겨우겨우 게시판 조회를 만들어 봤다.
백에서 보내는 것까진 재밌게 했는데 프론트부분을 하려니 막막했다.
html css도 손에 익도록 쫌 연습해야겠다.

어느정도 틀은 만들어 놨기 때문에 내일은 빠르게 쓰기랑 수정을 구현해야겠다.
알고리즘 시간!
대문자로 이루어진 영어단어가 입력되면 단어에 포함된 ‘A'를 모두 ’#‘으로 바꾸어 출력하는
프로그램을 작성하세요.
▣ 입력설명
첫 번째 줄에 문자열이 입력된다.
▣ 출력설명
첫 번째 줄에 바뀐 단어를 출력한다.
▣ 입력예제 1
BANANA
▣ 출력예제 1
B#N#N#
풀이.
음 너무 간단하다. 그냥 포문돌리면서 answer에다가 기존 값이 A일경우는 #을 넣고 아닐경우에는 기존 값을 넣는 식으로 했다.
function solution(s){
let answer="";
for(let x of s){
if(x=='A') answer+='#';
else answer+=x;
}
return answer;
}
let str="BANANA";
console.log(solution(str));
한 개의 문자열을 입력받고, 특정 문자를 입력받아 해당 특정문자가 입력받은 문자열에 몇 개
존재하는지 알아내는 프로그램을 작성하세요.
문자열의 길이는 100을 넘지 않습니다.
▣ 입력설명
첫 줄에 문자열이 주어지고, 두 번째 줄에 문자가 주어진다.
▣ 출력설명
첫 줄에 해당 문자의 개수를 출력한다.
▣ 입력예제 1
COMPUTERPROGRAMMING
R
▣ 출력예제 1
3
풀이
이것도 똑같다... 포문돌려서 같으면 answer++... 오히려 더 쉽다.
function solution(s, t){
let answer=0;
for(let x of s){
if(x===t) answer++;
}
return answer;
}
let str="COMPUTERPROGRAMMING";
console.log(solution(str, 'R'));하지만 split 함수를 이용해서 하나를 빼는 방법도 있다.
function solution(s, t){
let answer=s.split(t).length;
return answer-1;
}
let str="COMPUTERPROGRAMMING";
console.log(solution(str, 'R'));
'Today I Learned' 카테고리의 다른 글
| 10 TIL 2 WIL REST, Restful API, GraphQL 차이 장단점 , DOM, 서버리스, 파이어베이스 (0) | 2021.09.26 |
|---|---|
| 9TIL 항해99 13일차 (0) | 2021.09.25 |
| 6 TIL (0) | 2021.09.23 |
| 4 TIL 항해 8일차 (0) | 2021.09.20 |
| 3 TIL & WIL (0) | 2021.09.19 |