항해로운 항가위를 맞이하였다. 오지게 node 강의 듣자@@@@
Express - Routing.
같은 도메인 주소지만 url 주소의 뒷부분인 path 정보에 따라 다른 결과가 보여지게 하는 것이다.
https://spartacodingclub.kr/online/webplus https://spartacodingclub.kr/portfolio
스파르타코딩클럽 [웹개발 플러스]
로그인, 지도, 소셜미디어 만들기
spartacodingclub.kr
app.get('/', (req, res) => {
res.send('Hello World!')
})app.get('/hi', (req, res) => {
res.send('Hi. This is express router')
})라우터객체 사용하기.
const express = require('express')
const app = express()
const port = 3000
const goodsRouter = require('./routes/goods')
const userRouter = require('./routes/user')
app.use('/goods', goodsRouter)
app.use('/user', userRouter)
// app.get('/goods/list', (req, res) => {
// res.send('상품 목록 페이지')
// })
// app.get('/goods/detail', (req, res) => {
// res.send('상품 상세 페이지')
// })
// app.get('/user/login', (req, res) => {
// res.send('로그인 페이지')
// })
// app.get('/user/register', (req, res) => {
// res.send('회원가입 페이지')
// })
app.listen(port, () => {
console.log(`listening at http://localhost:${port}`)
})바로 위 예시에서 모든 라우팅을 한페이지에 쭉 나열한다면 가독성도 엄청 떨어지고 정말 어지럽게 될 것이다.
그래서 라우터를 이용하여
var express = require('express');
var router = express.Router();
router.get('/login', (req, res) => {
res.send('로그인 페이지')
})
router.get('/register', (req, res) => {
res.send('회원가입 페이지')
})
module.exports = router;var express = require('express');
var router = express.Router();
router.get('/list', function (req, res, next) {
res.send('Router 상품 목록 페이지')
});
router.get('/detail', function (req, res, next) {
res.send('Router 상품 상세 페이지')
});
module.exports = router;user.js goods.js 와 같은 형태로 나누어서 처리를 하면 깔끔해진다.
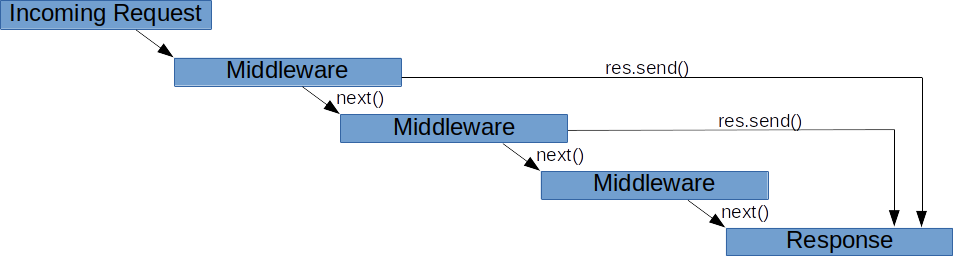
미들웨어.
유저 인증과 같은 반복되는 작업들, 혹은 우리가 정의한 route에 오기 전에 중간에서 미리 처리해야할 것들을 정의해둔 것을 미들웨어라고 한다.
const express = require('express');
const app = express();
app.use((req, res, next) => {
console.log(req);
next();
});
app.get('/', (req, res, next) => {
res.send('Welcome Home');
});
app.listen(3000);이런 코드가 있다면 중간에 app.use 라고 하는 것이 미들웨어를 쓰겠다. 라는 것이다. 저 코드를 사용하면 어떤 요청이 들어오던 간에 req를 로그로 찍고 나서 실제 route로 전달되게 된다.
그 후에 next()를 실행해 다음 미들웨어로 순차적으로 진행된다.

이런식으로 들어온 요청은 우리가 설정한 미들웨어를 통과하고 중간에 응답을 해서 종료가 되거나 아니면 다음 미들웨어가 있는 경우에는 다음 미들웨어로 넘어간다.
express.json() , express.urlencoded()
우리는 웹서버에 요청할 때 단순히 url 외에 추가적인 정보를 전달 할 수 있다. POST 메서드의 body 정보가 그것이다. 이것을 express 에서 사용하려면 복잡한 절차가 필요하게 된다. 이 데이터를 바로 사용하기 쉽게 가공해주는 미들웨어가 바로 이 express.json()이다.
- POST메서드의 정보들을 절차에 맞게 쉽게 가공하는 미들웨어 -
app.use(express.urlencoded({extended: false}))
app.use(express.json())
Static.
Express의 기본 제공 미들웨어이며 Express 애플리케이션의 정적 자산을 제공하는 역할을 하는 static이다. 이것을 이용하면 우리의 express에서도 이쁜 이미지, 신나는 동영상 같은 정적 파일은 제공할 수 있다.
app.use(express.static('public'));
Template engine.
템플릿 엔진을 사용하면 일관된 양식의 HTML 파일에다가 그때그때 원하는 데이터를 동적으로 삽입해서 우리가 원하는 형태의 홈페이지를 구성할 수 있게 된다.
템플릿 엔진의 장점
- 많은 코드를 줄일 수 있다. → 대부분의 Template Engine은 기존의 HTML에 비해서 간단한 문법을 사용한다.
- 재사용성이 높다. → 웹페이지 혹은 웹앱을 만들 때 똑같은 디자인의 페이지에 보이는 데이터만 바뀌는 경우가 굉장히 많다.
- 유지보수에 용이하다. → 하나의 Template을 만들어 여러 페이지를 렌더링하는 작업에는 또 다른 이점이 있다.
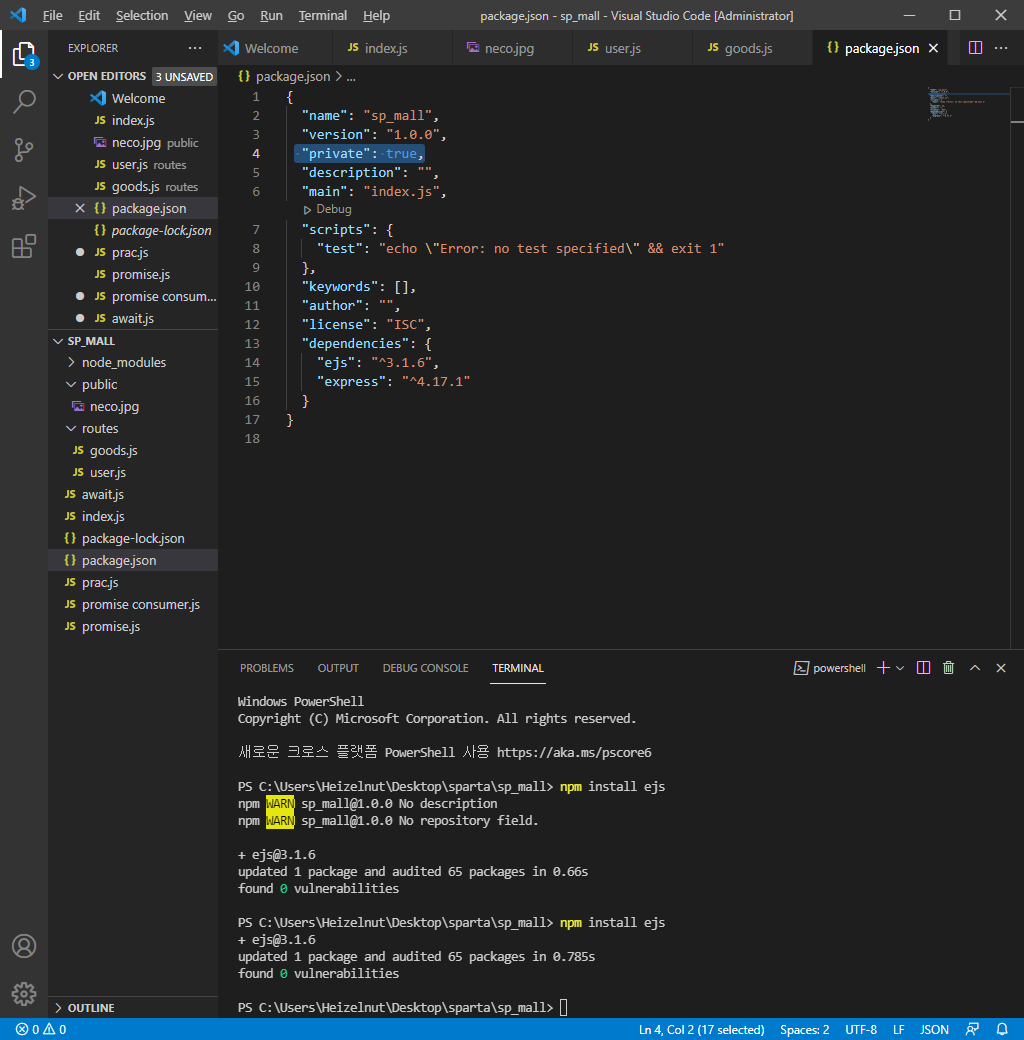
템플릿 엔진 - ejs 설치.
$ npm install ejs혹시 [ERROR] npm WARN text@1.0.0 No description | npm WARN text@1.0.0 No repository field 이런 식의 에러가 뜬다면 다음 블로그를 참조해서 package.json파일에 다음과 같이 "private": true, 를 입력해주면 설치가 잘 된다.

[ERROR] npm WARN text@1.0.. : 네이버블로그 (naver.com)
[ERROR] npm WARN text@1.0.0 No description | npm WARN text@1.0.0 No repository field
웹에 실시간 영상을 띄우는 개발을 하는 도중 node js를 다운로드 받아 cmd 창에서 실행하던 도중 만난 에...
blog.naver.com
app.set('views', __dirname + '/views');
app.set('view engine', 'ejs');
app.get('/test', (req, res) => {
let name = req.query.name;
res.render('test', {name});
})render 하여 test 와 {name} 두 개의 인자를 넘겨준다.
이는 test.ejs를(html형태를) 그리고 그 ejs 파일에 name 값을 객체로 넘겨주겠다는 의미이다!!
그 후 views 폴더를 생성하고 test.ejs 파일을 추가하였다.
test.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Hi. My name is <%= name %><br>
</body>
</html>http://localhost:3000/test?name=NyanNyan 이런식으로 입력하게 되면
name 정보를 전달하여
Hi. My name is NyanNyan
을 띄우게 된다.
REST
REST(Representational State Transfer)는 월드 와이드 웹과 같으 분산 하이퍼미디어 시스템을 위한 소프트웨어 아키텍처의 한 형식이다.
웹에 존재하는 모든 자원(이미지, 동영상, DB 자원) 에 고유한 URL를 부여해 활용 하는 것으로, 자원을 정의하고 자원에 대한 주소를 지정하는 방법론.
https://velog.io/@meekukin/RESTful-API-4uk5rtheqv
RESTful API
image.png RESTful API란? REST는 Representational State Transfer의 약자로 소프트웨어 프로그램 아키텍처의 한 형식이다. 웹에 존재하는 모든 자원(이미지, 동영상, DB 자원) 에 고유한 URI를 부여해 활용하는 것
velog.io
- 자원(Resource) - URL
- 우리가 만들 소프트웨어가 관리하는 모든 것을 자원으로 표현할 수 있습니다. 쇼핑몰이라면 상품(Goods)에 대해서 정보를 관리할것이고 또는 장바구니(Carts)에 담긴 상품들도 관리해야겠죠.
- 행위 - HTTP method
- 이전에 배웠던 HTTP method 기억나시나요? GET, POST 등등이 있다고 했었는데요. 이것으로 해당 자원에 대한 행위를 표현할 수 있습니다. 예를 들어 GET 메소드는 해당 자원의 조회, POST 메소드는 해당 자원의 생성 이런 식으로요.
- 이렇게 나누어진 것을 보통 CRUD 라고 합니다. 자원에 대한 생성/조회/수정/삭제를 각각의 method 로 나누어놓은 것이지요.Create : 생성(POST) Read : 조회(GET) Update : 수정(PUT) Delete : 삭제(DELETE)
- 위 이미지의 예시처럼 쓰이는 것이 일반적인 method 사용방식입니다. 하지만 이것은 필수인 부분이 아니고 모든 곳에서 다 이렇게 지켜서 사용하지는 않습니다. 상황에 따라 저것을 완벽하게 지키기 어려운 부분들도 있으니 이 부분 참고 해주세요.
- 표현
- 해당 자원을 어떻게 표현할지에 대한 설명입니다. 보통 JSON, XML 같은 형식을 이용해서 자원을 표현합니다.
DB.
데이터베이스란 데이터를 안전하고 편리하게 보관하고 가져다가 쓸 수 있는 서비스입니다.

RDBMS(SQL)
행/열의 생김새가 정해진 엑셀에 데이터를 저장하는 것과 유사하다. 데이터 50만 개가 적재된 상태에서, 갑자기 중간에 열을 하나 더하기는 어렵다. 그러나, 정형화 되어 있는 만큼, 데이터의 일관성이나 분석에 용이하다.
ex) MS-SQL, My-SQL 등
No-SQL
딕셔너리 형태로 데이터를 저장해두는 DB이다. 고로 데이터 하나하나 마다 같은 값들을 가질 필요가 없게 된다. 자유로운 형태의 데이터 적재에 유리한 대신, 일관성이 부족할 수 있다.
mongoose
mongoose 는 mongoDB에 연결하고 데이터 모델링을 제공해주는 툴이다.
npm install mongooseapi 추가하기. (내일로 이어짐 ㅠ)
goods route 생성
const goodsRouter = require("./routers/goods");
app.use("/api", [goodsRouter]);